Blog
How to Test Your Website's Performance
Published on
9 Nov 2023
Whether you're running a personal blog, your company website, an online store, or just a cool website, you want it to perform exceptionally well, right?
You want your website to feel reliable and pleasurable to use. You want your visitors to come back and interact easily with it. And you want your website to be ranked higher on Google, Bing, and other search engines.
You just want a top-performance website!
So, let's dive into how you can check your website's performance and make it better without getting too technical.
1. Google’s PageSpeed Insights: The go-to test
Google provides a free tool to test the performance of your website, called PageSpeed Insights (PSI). PSI measures Core Web Vitals, which are a set of parameters created by Google to determine your site's performance and are a ranking factor for search results.
Here's a step-by-step guide for someone new to using this tool:
1. Access the Tool at https://pagespeed.web.dev/
2. Enter your Web Page URL
3. Start the Analysis – PSI will crawl the web page and analyze it for performance on both mobile and desktop devices.
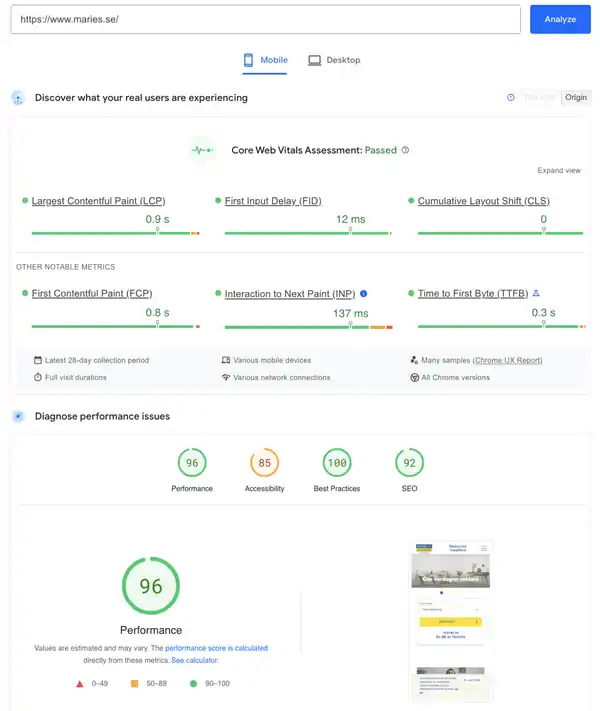
4. Review the Results – Once the analysis is complete, PSI provides a score ranging from 0 to 100. A higher score indicates better performance.
Scores are categorized as follows:
Good: Scores of 90 or above.
Needs Improvement: Scores between 50 and 89.
Poor: Scores below 50.
5. Understand the Scores – The results are divided into different sections: Field and lab data.
Field Data: This shows the real-world performance of the page, based on anonymized performance data from Chrome users (if available).
Lab Data: This shows performance data collected in a controlled environment. It can be useful for debugging performance issues, as it is collected in a consistent, reproducible manner.
6. Evaluate Opportunities and Diagnostics – Below the scores, PSI provides two main types of feedback: Opportunities and Diagnostics.
Opportunities: These are suggestions that could help your page load faster. They include estimated time savings if you implement them.
Diagnostics: This section provides more detailed information about the performance of your app. This is more technical and includes metrics about the app's execution.
7. Implement Suggestions – You or your web developer can take the suggestions from the "Opportunities" section and start working on them. These might include reducing the size of images, eliminating render-blocking resources, minifying CSS, and more.

2. Other tools to consider
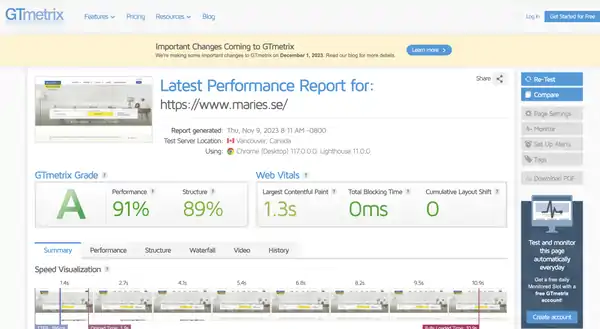
GTmetrix goes beyond providing just a performance score. It gives you a detailed report that includes vital metrics such as load time, total page size, and the number of requests made. With its easy-to-understand recommendations, GTmetrix helps you pinpoint areas where your website needs improvement.

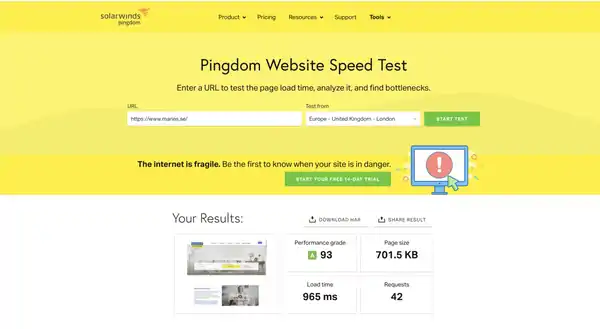
Pingdom offers a suite of reliable tools for website performance monitoring, including speed testing from multiple locations around the world. It not only analyzes the speed of your website but also tracks its uptime, which is essential for maintaining a positive user experience and for SEO rankings.

WebPageTest stands out with its detailed performance reviews that include speed metrics from real browsers, video playback of your site loading, and content breakdown by request. It's a favorite among web developers for its depth of information and the ability to test across different browsers and connection types.
Lighthouse
Lighthouse – An open-source, automated tool by Google, Lighthouse is integrated directly into the Chrome browser. It's designed to audit your web pages in terms of performance, accessibility, progressive web apps, SEO, and more. It's particularly handy for developers looking to follow best practices in web development.
What is the best website performance test tool?
The go-to tool for testing website performance for most people is Google's PageSpeed Insights. However, for those serious about monitoring all aspects of their website performance from various locations globally, GTmetrix and Pingdom are the two most popular alternatives.
Remember, improving a page's speed improve user experience and impact search engine rankings. As you work with , you’ll get more familiar with the terms and recommendations, and how they affect your site’s performance.
Wewoosh - The leader in top-performing websites
With Wewoosh, you can always monitor your page's health directly on the platform. Wewoosh measures performance for both today and up to 30 days back. You can always contact us for best practices and tips to ensure that your website performs at its best.